원시 타입(primitive type) 의 값을 제외한 나머지 값들 ( 함수, 배열, 정규 표현식 ) 은 모두 객체다.
객체지향 프로그래밍 - 여러 개의 독립적 단위, 즉 객체(object)의 집합으로 프로그램을 표현하려는 프로그래밍 패러다임.
추상화(abstraction) - 프로그램에 필요한 속성만 간추려 내어 표현하는 것
객체(object) - 속성을 통해 여러 개의 값을 하나의 단위로 구성한 복합적인 자료구조
객체지향 프로그래밍 - 객체의 상태(state)를 나타내는 데이터와 상태 데이터를 조작할 수 있는 동작(be-havior)을
하나의 논리적인 단위로 묶어 생각한다.
상태 데이터와 동작을 하나의 논리적인 단위로 묶은 복합적인 자료구조
동일한 메서드를 중복 소유하는 것은 메모리를 불필요하게 낭비.
JS는 프로토타입(prototype)을 기반으로 상속을 구현한다.
// 생성자 함수
function Circle(radius) {
this.radius = radius;
}
// Circle 생성자 함수가 생성한 모든 인스턴스가 getArea 메서드를
// 공유해서 사용할 수 있도록 프로토타입에 추가한다.
// 프로토타입은 Circle 생성자 함수의 prototype 프로퍼티에 바인딩되어 있다.
Circle.prototype.getArea = function () {
return Math.PI * this.radius ** 2;
};
// 인스턴스 생성
const circle1 = new Circle(1);
const circle2 = new Circle(2);
// Circle 생성자 함수가 생성한 모든 인스턴스는 부모 객체의 역할을 하는
// 프로토타입 Circle.prototype으로부터 getArea 메서드를 상속받는다.
// 즉, Circle 생성자 함수가 생성하는 모든 인스턴스는 하나의 getArea 메서드를 공유한다.
console.log(circle1.getArea === circle2.getArea); // true
console.log(circle1.getArea()); // 3.141592653589793
console.log(circle2.getArea()); // 12.566370614359172
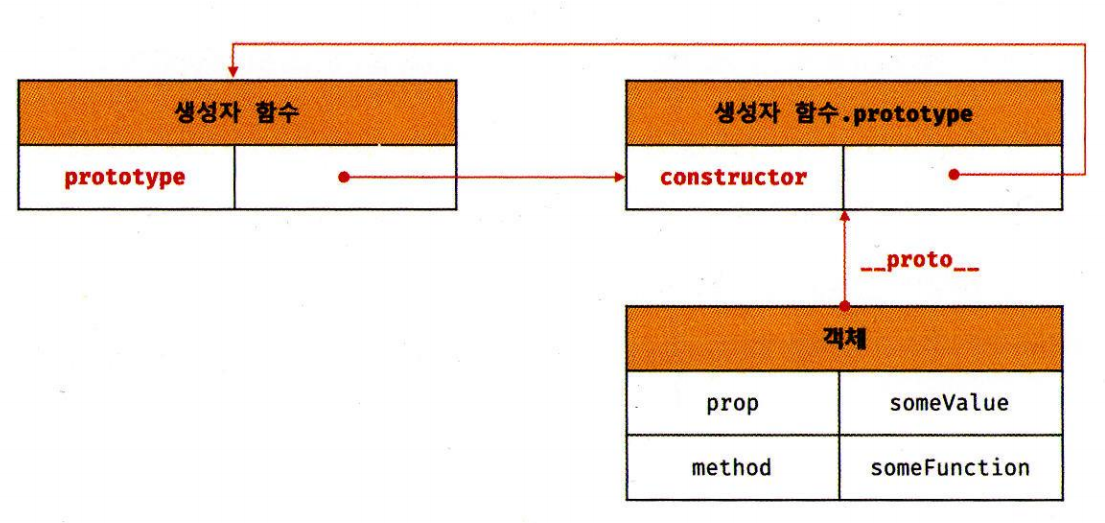
모든 객체는 하나의 프로토타입을 갖는다.
모든 프로토타입은 생성자 함수와 연결되어 있다

__proto__는 getter/setter 라는 접근자 함수 ([[Get]],[[Set]]) 를 통해 프로토 타입을 취득하거나 할당한다.
const obj = {};
const parent = { x: 1 };
// getter 함수인 get __proto__가 호출되어 obj 객체의 프로토타입을 취득
obj.__proto__;
// setter함수인 set __proto__가 호출되어 obj 객체의 프로토타입을 교체
obj.__proto__ = parent;
console.log(obj.x); // 1
__proto__ 접근자 프로퍼티를 통해 프로토타입에 접근하는 이유
상호 참조에 의해 프로토타입 체인이 생성되는 것을 방지
const parent = {};
const child = {};
// child의 프로토타입을 parent로 설정
child.__proto__ = parent;
// parent의 프로토타입을 child로 설정
parent.__proto__ = child; // TypeError: Cyclic __proto__ value
__porto__ 접근자 프로퍼티를 코드 내에서 직접 사용하는 것은 권장x
Object.prototype을 상속받지 않는 객체를 생성할 수도 있기 때문에 접근자 프로퍼티를 사용할 수 없는 경우가 있다
// obj는 프로토타입 체인의 종점이다. 따라서 Object.__proto__를 상속받을 수 없다.
const obj = Object.create(null);
// obj는 Object.__proto__를 상속받을 수 없다.
console.log(obj.__proto__); // undefined
// 따라서 __proto__보다 Object.getPrototypeOf 메서드를 사용하는 편이 좋다.
console.log(Object.getPrototypeOf(obj)); // null
함수 객체의 prototype 프로퍼티
함수 객체만이 소유하는 prototype 프로퍼티는 생성자 함수가 생성할 인스턴스의 프로토타입을 가리킨다
// 화살표 함수는 non-constructor다.
const Person = name => {
this.name = name;
};
// non-constructor는 prototype 프로퍼티를 소유하지 않는다.
console.log(Person.hasOwnProperty('prototype')); // false
// non-constructor는 프로토타입을 생성하지 않는다.
console.log(Person.prototype); // undefined
// ES6의 메서드 축약 표현으로 정의한 메서드는 non-constructor다.
const obj = {
foo() {}
};
// non-constructor는 prototype 프로퍼티를 소유하지 않는다.
console.log(obj.foo.hasOwnProperty('prototype')); // false
// non-constructor는 프로토타입을 생성하지 않는다.
console.log(obj.foo.prototype); // undefined
모든 객체가 가지고 있는 __proto__ 접근자 프로퍼티와 함수 ㄱ개체만이 가지고 있는 prototype 프로퍼티는 결국 동일한 프로퍼티를 가리킨다. 하지만 이들 프로퍼티를 사용하는 주제가 다르다
| 구분 | 소유 | 값 | 사용 주체 | 사용 목적 |
| __proto__ 접근자 프로퍼티 |
모든 객체 | 프로토타입의 참조 | 모든 객체 | 객체가 자신의 프로토타입에 접근 또는 교체하기 위해 사용 |
| prototype 프로퍼티 |
constructor | 프로토타입의 참조 | 생성자 함수 | 생성자 함수가 자신이 생성할 객체(인스턴스)의 프로토타입을 할당하기 위해 사용 |
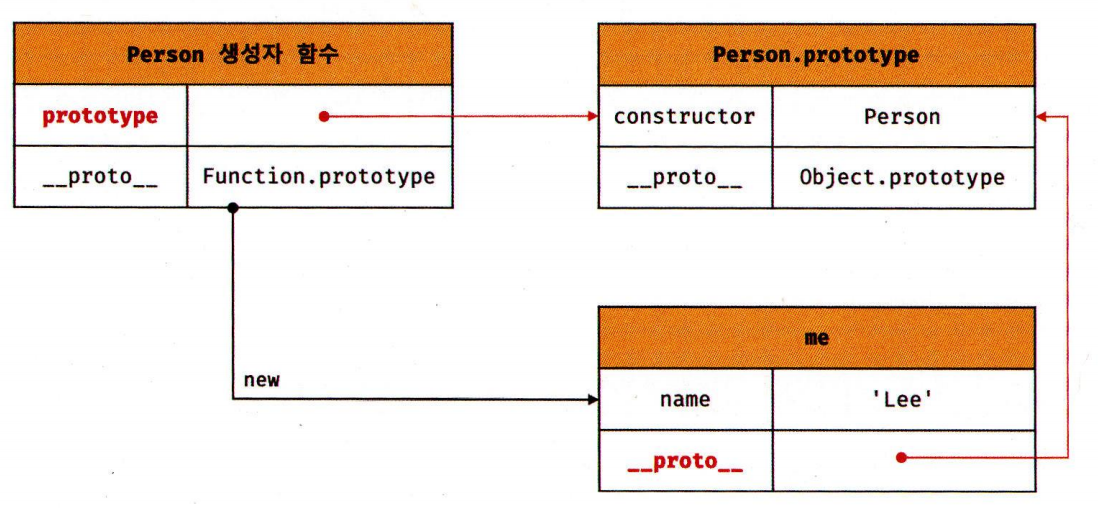
// 생성자 함수
function Person(name) {
this.name = name;
}
const me = new Person('Lee');
// 결국 Person.prototype과 me.__proto__는 결국 동일한 프로토타입을 가리킨다.
console.log(Person.prototype === me.__proto__); // true
# __proto__ 접근자 프로퍼티와 함수 객체의 prototype 프로퍼티는 결국 동일한 프로토타입을 가리킨다.

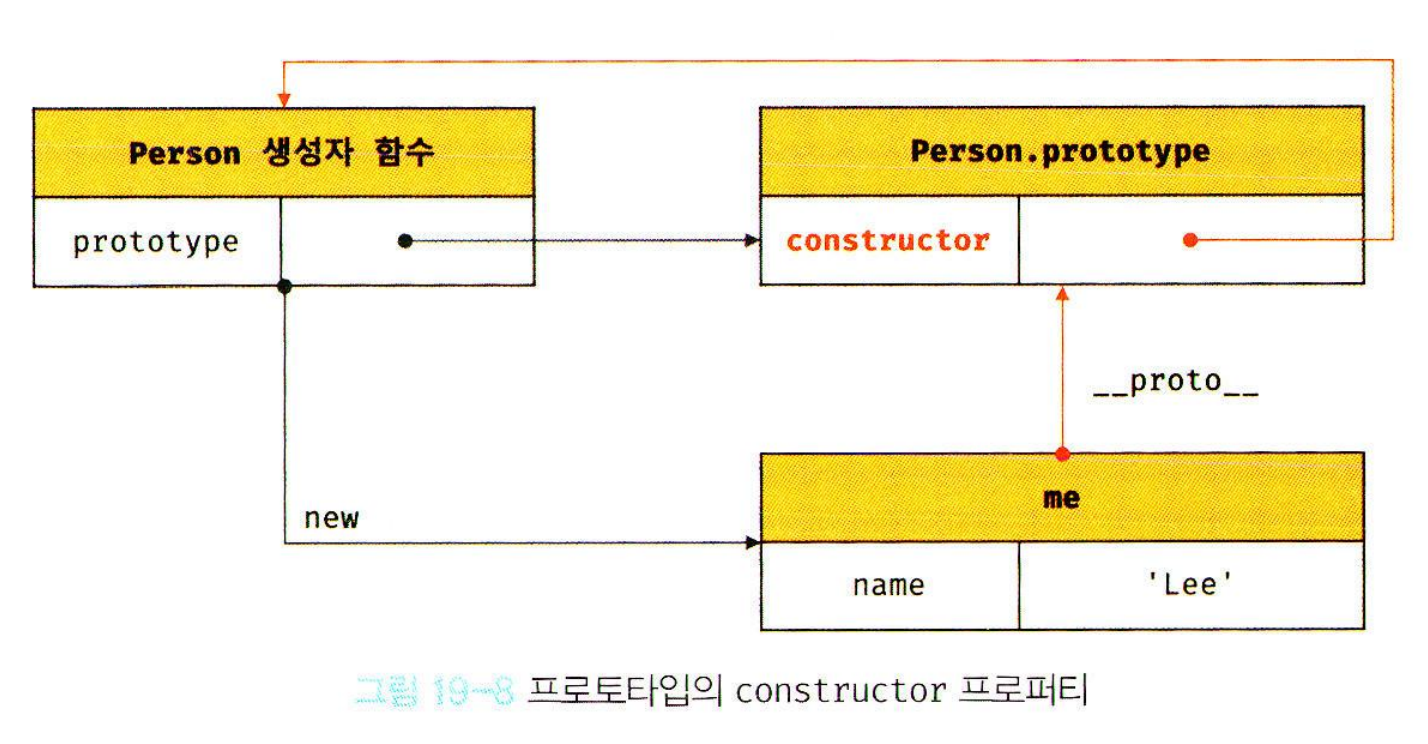
constructor 프로퍼티
모든 프로토타입은 costructor 프로퍼티를 갖는다.
- 자신을 참조하고 있는 생성자 함수를 가리킨다.

리터럴 표기법에 의해 생성된 객체의 경우 프로토타입의 constructor 프로퍼티가 가리키는 생성자 함수가
반드시 객체를 생성한 생성자 함수라고 단정할 수는 없다.
// obj 객체는 Object 생성자 함수로 생성한 객체가 아니라 객체 리터럴로 생성했다.
const obj = {};
// 하지만 obj 객체의 생성자 함수는 Object 생성자 함수다.
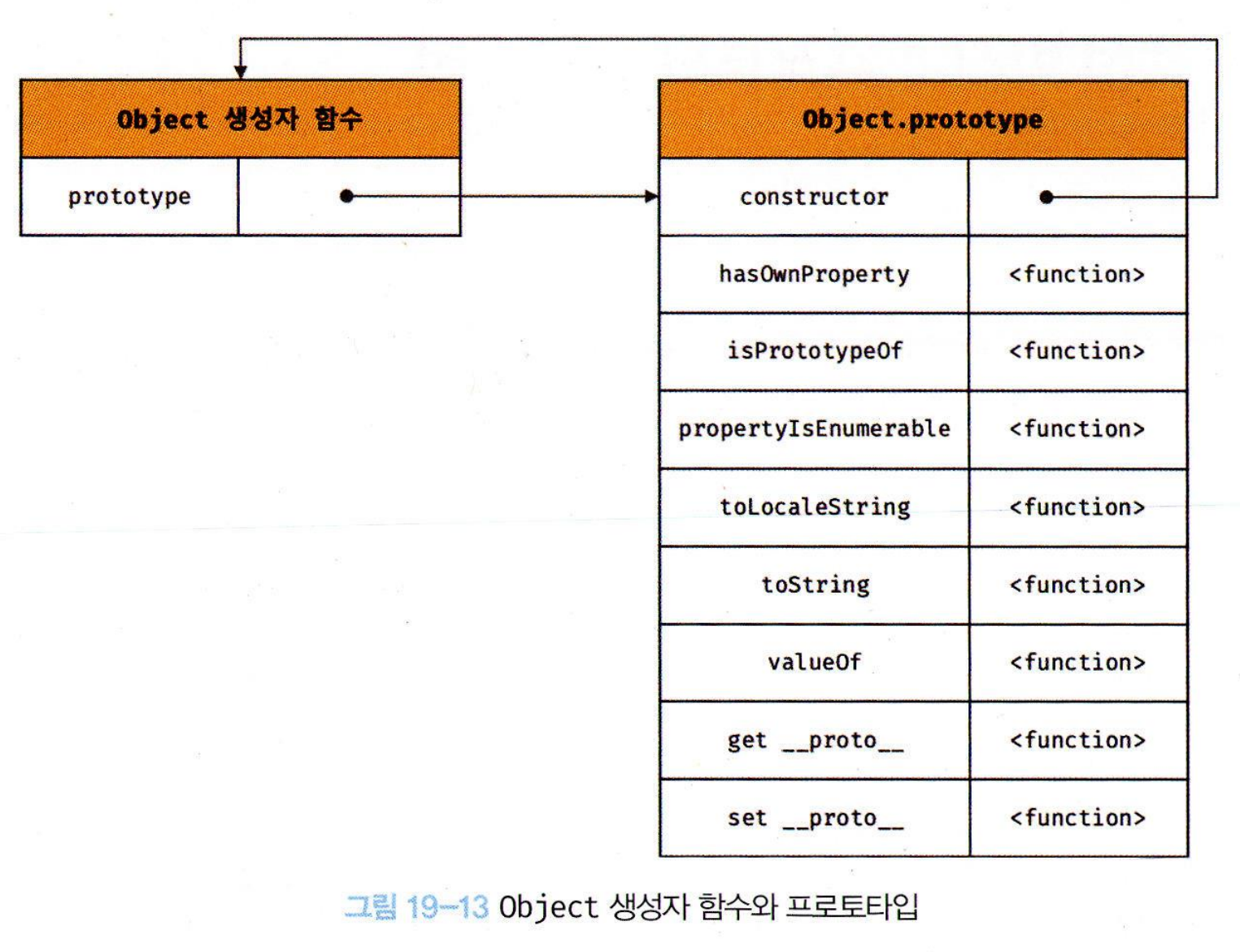
console.log(obj.constructor === Object); // trueObject 생성자 함수에 인수를 전달하지 않거나 undefined 또는 null을 인수로 전달하면서 호출하면
내부적으로는 추상 연산(OrdinaryObjectCreate)를 호출하여 Object.prototype을 포로토타입으로 갖는 빈 객체를 생성.
프로토타입과 생성자 함수는 단독으로 존재할 수 없고 언제나 쌍(pair)으로 존재한다.
리터럴 표기법에 의해 생성된 객체의 생성자 함수와 프로토타입
| 리터럴 표기법 | 생성자 함수 | 프로토타입 |
| 객체 리터럴 | Object | Object.prototype |
| 함수 리터럴 | Function | Function.prototype |
| 배열 리터럴 | Array | Array.prototype |
| 정규 표현식 리터럴 | RegExp | RegExp.prototype |
프로토타입의 생성 시점
프로토타입은 생성자 함수가 생성되는 시점에 더불어 생성된다.
생성자 함수로서 호출할 수 있는 함수, 즉 constructor는 함수 정의가 평가되어
함수 객체를 생성하는 시점에 프로토타입도 더불어 생성된다.
// 함수 정의(constructor)가 평가되어 함수 객체를 생성하는 시점에 프로토타입도 더불어 생성된다.
console.log(Person.prototype); // {constructor: ƒ}
// 생성자 함수
function Person(name) {
this.name = name;
}
빌트인 생성자 함수와 프로토타입 생성 시점
모든 빌트인 생성자 함수는 전역 객체가 생성되는 시점에 생성된다.
생성된 프로토타입은 빌트인 생성자 함수의 prototype 프로퍼티에 바인딩된다.

# 전역 객체는 코드 실행되기 이전 단계에 JS엔진에 의해 생성되는 특수한 객체.
브라우저에서는 window, Node.js에서는 global 객체를 의미
생성자 함수 or 리터럴 표기법으로 객체를 생성하면 프로토타입은
생성된 객체의[[Prototype]] 내부 슬롯에 할당된다.
프로토타입은 객체다.
일반 객체와 같이 프로토타입에도 프로퍼티를 추가/삭제할 수 있다.
추가/삭제된 프로퍼티는 프로토타입 체인에 즉각 반영된다.
function Person(name) {
this.name = name;
}
// 프로토타입 메서드
Person.prototype.sayHello = function () {
console.log(`Hi! My name is ${this.name}`);
};
const me = new Person('Lee');
const you = new Person('Kim');
me.sayHello(); // Hi! My name is Lee
you.sayHello(); // Hi! My name is Kim
프로토타입 체인
프로퍼티에 접근하려고 할 때 없으면 [[Prototype]] 내부 슬롯의 참조를 따라 자신의 부모 역할을 하는 프로토타입의
프로퍼티를 순차적으로 검색한다. 이를 프로토타입 체인이라 함.
프로토타입 체인은 JS가 객체지향 프로그래밍의 상속을 구현하는 메커니즘
Object.prototype을 프로토타입 체인의 종점(end of prototype chain)이라 한다.
Object.prototype의 프로토타입, 즉 [[Prototype]] 내부 슬롯의 값은 null이다.
스코프 체인은 식별자 검색을 위한 메커니즘
1. 스코프 체인에서 me 식별자를 검색.
2. me 식별자는 전역에서 선언, 전역 스코프에서 검색됨.
3. me 식별자를 검색 후, me 객체의 프로토타입 체인에서 hasOwnProperty 메서드 검색
me.hasOwnProperty('name');스코프 체인과 프로토타입 ㅇ체인은 서로 협력하여 식별자와 프로퍼티를 검색하는 데 사용됨.
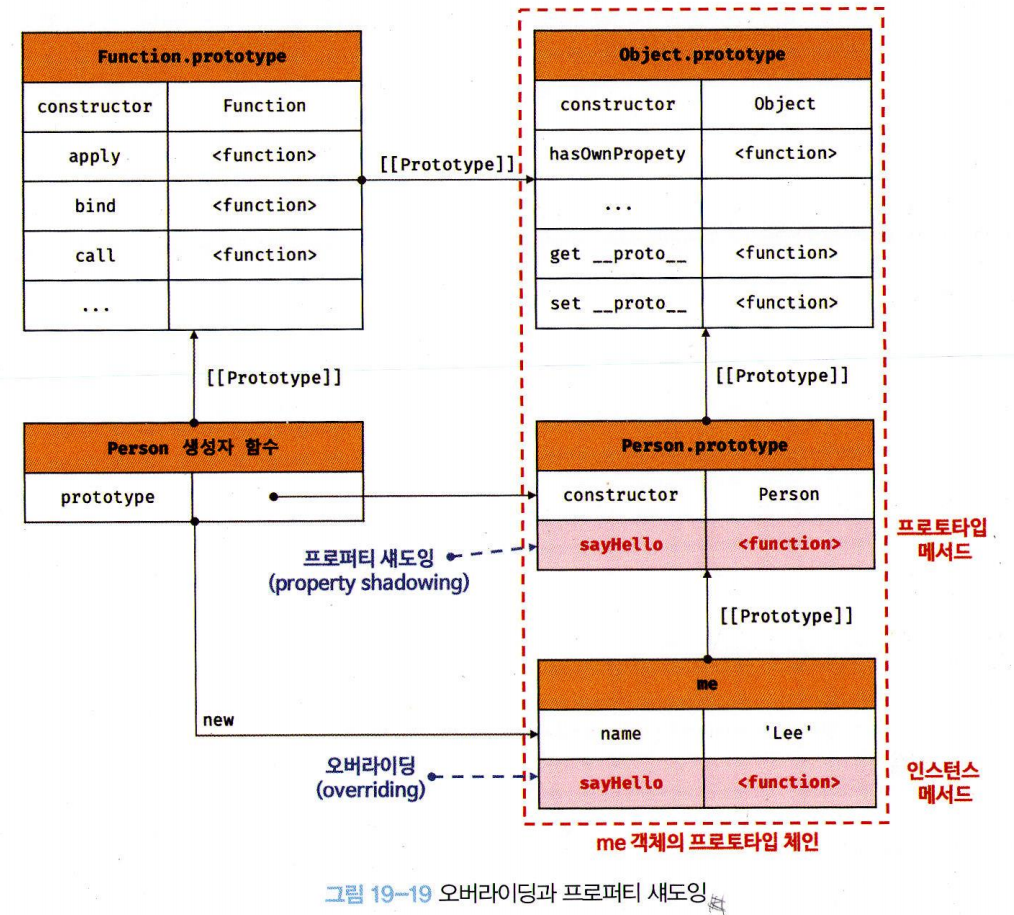
오버라이딩과 프로퍼티 섀도잉
const Person = (function () {
// 생성자 함수
function Person(name) {
this.name = name;
}
// 프로토타입 메서드
Person.prototype.sayHello = function () {
console.log(`Hi! My name is ${this.name}`);
};
// 생성자 함수를 반환
return Person;
}());
const me = new Person('Lee');
// 인스턴스 메서드
me.sayHello = function () {
console.log(`Hey! My name is ${this.name}`);
};
// 인스턴스 메서드가 호출된다. 프로토타입 메서드는 인스턴스 메서드에 의해 가려진다.
me.sayHello(); // Hey! My name is Lee
같은 이름의 프로퍼티를 인스턴스에 추가하면 덮어쓴느 것이 아니라 인스턴스 프로퍼티로 추가한다.
이때 인스턴스 메서드는 프로퍼티 메서드를 오버라이딩했고,
프로토타입 메서드는 가려진다. 상속 관계에 의해 프로퍼티가 가려지는 현상을 프로퍼티 섀도잉(property shadowing)
프로토타입의 교체
부모 객체인 프로토타입을 동적으로 변경할 수 있다. 생성자 함수 또는 인스턴스에 의해 교체할 수 있다.
const Person = (function () {
function Person(name) {
this.name = name;
}
// ① 생성자 함수의 prototype 프로퍼티를 통해 프로토타입을 교체
Person.prototype = {
sayHello() {
console.log(`Hi! My name is ${this.name}`);
}
};
return Person;
}());
const me = new Person('Lee');// 프로토타입을 교체하면 constructor 프로퍼티와 생성자 함수 간의 연결이 파괴된다.
console.log(me.constructor === Person); // false
// 프로토타입 체인을 따라 Object.prototype의 constructor 프로퍼티가 검색된다.
console.log(me.constructor === Object); // true
constructor 프로퍼티는 자바스크립트 엔진이 프로토타입을 생성할 때 암묵적으로 추가한 프로퍼티다.
따라서 me 객체의 생성자 함수를 검색하면 Person이 아닌 Object가 나온다
'JavaScript > Deep Dive' 카테고리의 다른 글
| 20 strict mode (0) | 2024.09.28 |
|---|---|
| 19 프로토타입 (2) (0) | 2024.09.28 |
| 18 함수와 일급 객체 (0) | 2024.09.26 |
| 17 생성자 함수에 의한 객체 생성 (2) | 2024.09.25 |
| 16 프로퍼티 어트리뷰트 (0) | 2024.09.23 |


