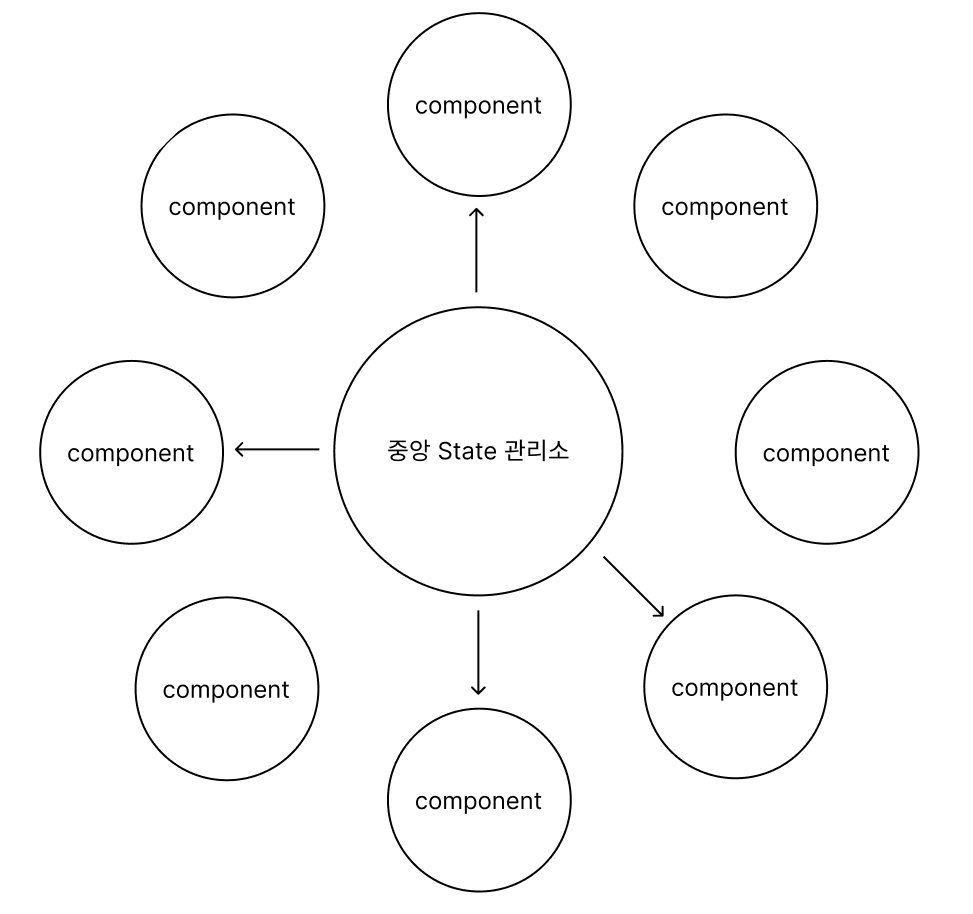
Redux 란?
중앙 state 관리소 를 사용할 수 있게 도와주는 패키지
- 전역상태 관리 라이브러리
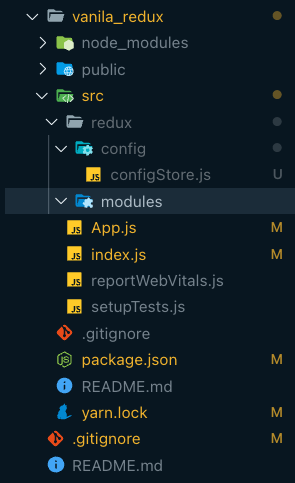
폴더 구조

1. redux : 리덕스와 관련된 코드를 모아 놓는 폴더
2. config : 리덕스 설정과 관련된 파일들을 모아 놓을 폴더
3. configStore : "중앙 state 관리소" 인 Store를
만드는 설정 코드들이 있는 파일
4. modules : State들의 그룹.
ex) 투두리스트를 만든다고 하면, state들이 모두 모여있을
todos.js를 생성하게 될텐데, 이 totos.js 파일이 곧 하나의 모듈
src/configStore.js
import { createStore } from "redux";
import { combineReducers } from "redux";
/*
1. createStore()
리덕스의 가장 핵심이 되는 스토어를 만드는 메소드(함수) 입니다.
리덕스는 단일 스토어로 모든 상태 트리를 관리한다고 설명해 드렸죠?
리덕스를 사용할 시 creatorStore를 호출할 일은 한 번밖에 없을 거예요.
*/
/*
2. combineReducers()
리덕스는 action —> dispatch —> reducer 순으로 동작한다고 말씀드렸죠?
이때 애플리케이션이 복잡해지게 되면 reducer 부분을 여러 개로 나눠야 하는 경우가 발생합니다.
combineReducers은 여러 개의 독립적인 reducer의 반환 값을 하나의 상태 객체로 만들어줍니다.
*/
const rootReducer = combineReducers({});
const store = createStore(rootReducer);
export default store;
index.js
// 원래부터 있던 코드
import React from "react";
import ReactDOM from "react-dom/client";
import App from "./App";
import reportWebVitals from "./reportWebVitals";
// 우리가 추가할 코드
import store from "./redux/config/configStore";
import { Provider } from "react-redux";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
//App을 Provider로 감싸주고, configStore에서 export default 한 store를 넣어줍니다.
<Provider store={store}>
<App />
</Provider>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
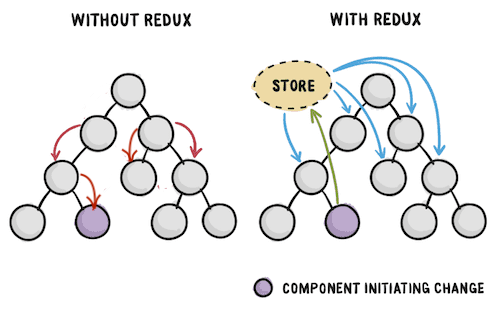
redux가 필요한 이유

State의 불편한 점
1. State를 보내기위해서는 부-모 관계 이어야 함.
2. 부모컴포넌트에서 값이 필요 없어도 손자 컴포넌트에게 전달하기 위해 불필요하게 거쳐야 함.
3. 자식 컴포넌트에서 부모로 값을 보낼 수 없다
-> 리덕스는 부-모 관계가 아니어도 되고 중간을 거치지 않아도 됨
Local state (지역상태)
- 컴포넌트에서 useState를 이용해 생성한 state.
Global state (전역상태)
- 컴포넌트에서 생성되지 않음. 중앙화 된 특별한 곳에서 state들이 생성

module의 구성요소
1. initialState === 초기 상태값
useState를 사용했을 때 괄호 안에 초기값을 지정해주던 것과 같은 이치
2. Reducer === 변화를 일으키는 함수
# 컴포넌트에서 스토어를 조회할 때 react-redux에서 제공하는 useSelector 라는 훅을 사용
리덕스 흐름 도식화

1. View에서 액션이 일어난다
2. dispatch 에서 action이 일어나게 된다
3. action에 의한 reducer 함수가 실행되기 전에 middleware가 작동한다
4. middleware 에서 명령내린 일을 수행한 뒤, reducer 함수를 실행
5. reducer의 실행결과 store에 새로운 값을 저장한다
6. store의 state에 subscribe 하고 있던 UI에 변경된 값을 준다
출처 : https://velog.io/@annahyr/리덕스-흐름-이해하기
정리
- 액션객체란, 반드시 type이랑 key를 가져야 하는 객체. 또한 리듀서로 보낼 "명령"이다.
- 디스패치란, 액션객체를 리듀서로 보내는 "전달자" 함수.
- 리듀서란, 디스패치를 통해 전달받은 액션객체를 검사하고, 조건이 일치했을 때 새로운
상태값을 만들어내는 "변화를 만들어내는" 함수. - 디스패치(dispatch)를 사용하기위해서는 useDispatch() 라는 훅을 이용.
- 디스패치는 스토어의 내장함수
- dispatch라는 함수에서는 액션을 파라미터로 전달. ex) dispatch(action)
- 액션객체 type의 value는 대문자로 작성.
action creator :
액션 객체를 생성하는 함수,
코드의 가독성을 높이고 유지보수를 용이하게 하며, 액션 생성 과정을 일관성 있게 관리하는 데 도움
Payload :
목적어도 액션객체에 담아 같이 보내주는 것.
payload를 이용해서 기능 구현
- 사용자가 입력한 값을 받을 input 구현
- Action Creator 작성
- 리듀서 작성
- 구현된 기능 테스트
Ducks 패턴
구성요소를 패턴화하여 작성하는 것
- Reducer 함수를 export default 한다
- Action creator 함수들을 export 한다
- Action type은 app/reducer/ACTION_TYPE 형태로 작성
# 모듈 파일 1개에 Action Type, Action Creator, Reducer가 모두 존재하는 작성방식
정리
- 리듀서로 보내는 액션객체에 어떤 정보를 같이 담아보내고자 한다면 payload를 이용
- payload는 Action Creator를 생성할 때 매개변수에 자리에서 받을 준비를 하고,
반환하는 액션객체에 payload라는 key와 받은 매개변수를 value로 하여 구현 - 리듀서에서 payload를 사용하고자 할 때는 action.payload로 사용할 수 있다
- ES6에서 객체를 생성할 때 key와 value가 같으면 축약해서 작성할 수 있다
- Ducks 패턴은 Erik Rasmussen이 제안했고, 현재 리덕스 모듈 작성방법의 정석
'React > 1' 카테고리의 다른 글
| react-router-dom (2) | 2024.11.02 |
|---|---|
| why React (0) | 2024.11.02 |
| React Hooks (0) | 2024.11.01 |
| CSS-in-Js (0) | 2024.10.31 |
| Component & Rendering (0) | 2024.10.30 |



