Hook:
함수형 컴포넌트 내에서 상태 관리와 생명 주기 관련 기능을 사용할 수 있도록
특별히 설계된 함.
useState :
가장 기본적인 hook, 함수 컴포넌트에서 가변적인 상태를 가지게 해줌.
함수형 업데이트 :
// 기존에 우리가 사용하던 방식
setState(number + 1);
// 함수형 업데이트
setState(() => {});
함수형 업데이트 방식은 동시에 명령을 내리면, 그 명령을 모아 순차적으로 실행
useEffect
컴포넌트가 렌더링될 때마다 특정 작업을 수행하도록 설정할 수 있는 Hook
의존성 배열(dependency array)
해당 배열에 값을 넣으면 그 값이 바뀔 때만 useEffect를 실행
// useEffect의 두번째 인자가 의존성 배열이 들어가는 곳 입니다.
useEffect(()=>{
// 실행하고 싶은 함수
}, [의존성배열])
useRef
DOM요소에 접근할 수 있도록 하는 Hook
1. state는 리렌더링이 꼭 필요한 값을 다룰 때 쓰면 된다
2. ref는 리렌더링을 발생시키지 않는 값을 저장할 때 사용한다
useContext
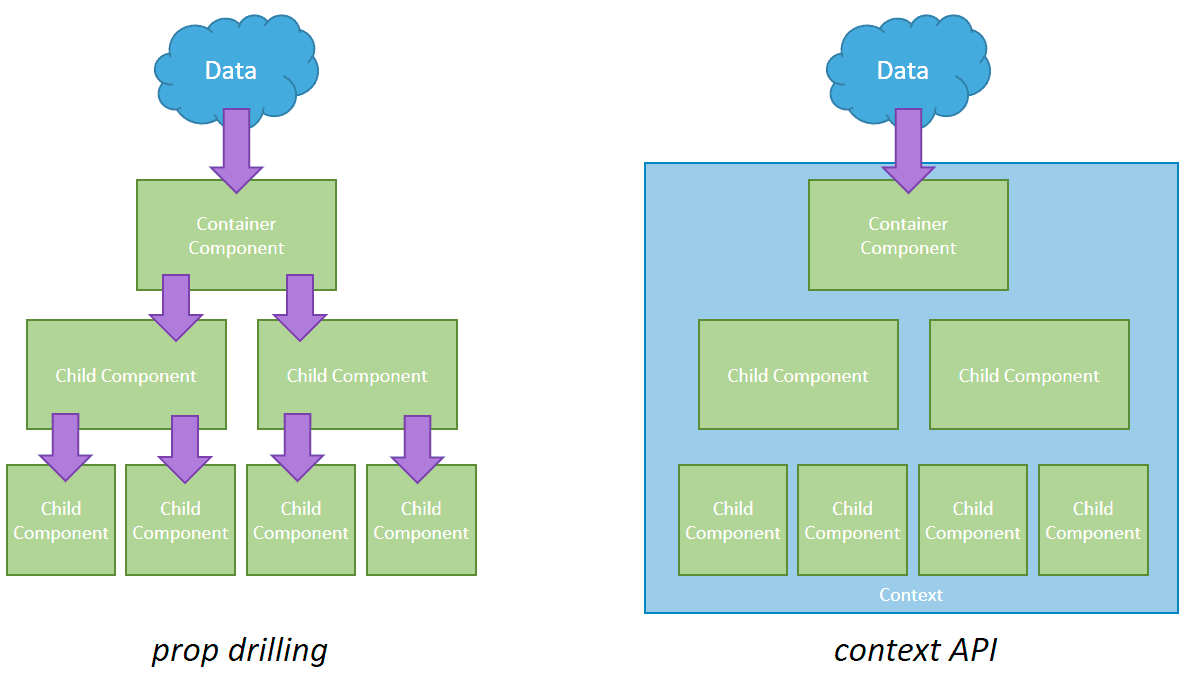
props가 너무 깊어지면 prop drilling 현상이 일어남.

출처 : https://www.copycat.dev/blog/react-context/
useContext hook을 통해 전역 데이터를 관리 할 수 있게 됨.
context API 필수 개념
- createContext : context 생성
- Consumer : context 변화 감지
- Provider : context 전달 (to 하위 컴포넌트)
React Hooks 최적화 (React.memo, useCallback, useMemo)
불필요한 렌더링이 발생하지 않도록 최적화하는 대표적인 방법이 바로
- memo(React.memo) : 컴포넌트를 캐싱
- useCallback : 함수를 캐싱
- useMemo : 값을 캐싱
memo :
부모 컴포넌트가 리렌더링 되면 자식컴포넌트는 모두 리렌더링
자식은 리렌더링이 필요없는 경우에 사용
export default React.memo(Box1);
useCallback :
인자로 들어오는 함수 자체를 기억(메모이제이션) 한다.
# useCallback hook의 적용
// 변경 전
const initCount = () => {
setCount(0);
};
// 변경 후
const initCount = useCallback(() => {
setCount(0);
}, []);
의존성 배열 :
함수나 상태를 효율적으로 관리하기 위해 사용, 배열 안에 나열된 값들이 변경되었을 때만 훅이 다시 호출
const initCount = useCallback(() => {
setCount(0);
}, [count]);
useMemo :
맨 처음 해당 값을 반환할 때 그 값을 특별한 곳(메모리)에 저장함.
필요할 때 마다 다시 함수를 호출해서 계산하는게 아니라 이미 저장한 값을 단순히 꺼내와서 쓸 수있다.
이러한 기법을 캐싱이라 한다.
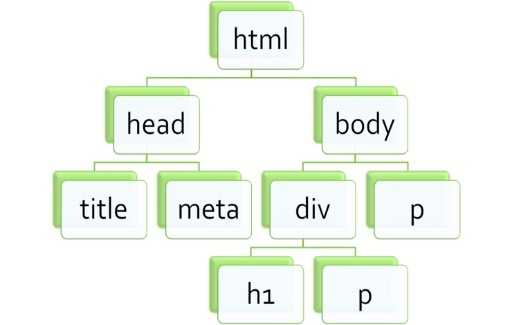
DOM : (Document Object Model)
수 많은 컴포넌트로 구성된 웹페이지를 문서(document)라 한다.
페이지를 이루는 컴포넌트를 엘리먼트(element) 라 한다.
DOM은 이 엘리먼트를 tree 형태(= DOM TREE)로 표현한 것

각 '노드'는 접근과 제어(DOM 조작)를 할 수 있는 API를 제공
API : HTML 요소에 접근해서 수정할 수 있는 함수
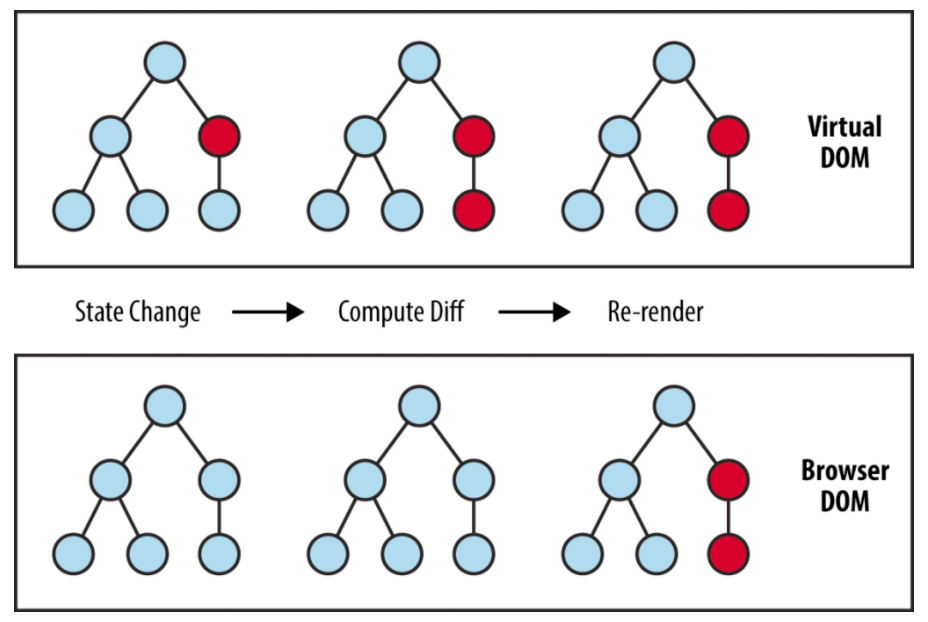
Virtual DOM :

가상 DOM은 실제 DOM과 구조가 완벽히 동일한 복사본 형태
객체(object) 형태로 메모리에 저장되기 때문에 실제 DOM을 조작하는 것보다 빠릅.
[STEP 1]
2 가지 버전의 가상DOM 가짐.
1. 화면이 갱신되기 전 구조가 담긴 가상DOM 객체
2. 화면 갱신 후 보여야 할 가상 DOM 객체
[STEP 2 : ddiffing]
state가변경되면 2번에서 갱신된 가상돔과 1번에서 이미 갖고있던 가상돔을 비교해서
어느 엘리먼트에서 변화가 일어났는지를 빠르게 파악
[STEP 3 : reconcilliation]
변경이 일어난 그 부분만 실제 DOM에 적용.
변경사항 모두 모아 한 번만 적용



