함수란?
- 일련의 과정을 문(statement)으로 구현하고 코드 블록으로 감싸서 하나의 실행 단위로 정의한 것

함수를 사용하는 이유
- 코드의 재사용을 위해
- 유지보수의 편의성을 높임
- 실수를 줄여 코드의 신뢰성을 높임
- 코드의 가독성을 향상
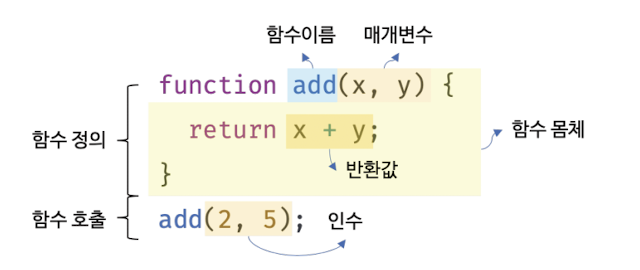
함수 리터럴
function 키워드, 함수 이름, 매개변수 목록, 함수 몸체로 구성
| 구성요소 | 설명 |
| 함수 이름 | 식별자 네이밍 규칙 준수 함수 몸체 내에서만 참조할 수 있는 식별자 이름 생략 가능. 기명 함수(named function). 무명/익명 함수(anonymous function) |
| 매개변수 목록 | 소괄호로 감싸고 쉼표로 구분 호출할 때 인수가 순서대로 할당 몸체 내에서 변수와 동일하게 취급. 네이밍 규칙 준수 |
| 함수 몸체 | 호출 시 실행될 문들을 하나의 실행 단위로 정의한 코드 블록 함수 호출에 의해 실행된다 |
# 함수는 객체다. (JS 의 중요 특징)
일반 객체는 호출 불가. but 함수는 호출 가능. and 일반 객체에는 없는 함수 객체만의 고유한 프로퍼티를 갖는다
함수 정의
| 함수 정의 방식 | 예시 | |
| 함수 선언문 |
function add(x, y) {
return x + y;
}
|
함수 선언문은 이름 생략 불가 표현식이 아닌 문이다. 문이므로 변수에 할당 불가 |
| 함수 표현식 |
var add = function (x, y) {
return x + y;
};
|
함수 리터럴로 생성한 함수. 객체를 변수에 할당 가능 호출할 때는 함수 객체를 가리키는 식별자로 호출 |
| Function 생성자 함수 |
var add = new Function('x', 'y', 'return x + y');
|
new 연산자로 호출하면 함수 객체를 생성해서 반환 |
| 화살표 함수(ES6) |
var add = (x, y) => x + y;
|
익명 함수로 정의 |
함수 선언문
선언문으로 생성된 foo는 호출 가능 but 표현식으로 생성된 bar는 호출 불가
function foo() { console.log('foo'); }
foo(); // foo
(function bar() { console.log('bar'); });
bar(); // ReferenceError# bar는 함수를 가리키는 식별자가 없다
foo는 JS엔진이 암묵적으로 생성한 식별자
JS 엔진은 함수 호출을 위해 함수 이름과 동일한 이름의 식별자를 암묵적으로 생성하고, 거기에 함수 객체를 할당한다
함수 이름으로 호출하는 것이 아니라 함수 객체를 가리키는 식별자로 호출한다.
결론적으로 함수 선언문을 함수 표현식으로 변환해 함수 객체를 생성
함수 표현식
함수는 객체 타입의 값이다.
값의 성질을 갖는 객체를 일급 객체라 한다. JS의 함수는 일급 객체다. - 함수를 값처럼 자유롭게 사용 가능
함수 이름은 몸체 내부에서만 유효한 식별자이므로 함수 이름으로 호출할 수 없다
var add = function foo (x, y) {
return x + y;
};
console.log(foo(2, 5)); // ReferenceError
함수 선언문은 "표현식이 아닌 문" 이고
함수 표현식은 "표현식인 문" 이다
함수 생성 시점과 함수 호이스팅
// 함수 참조
console.log(add); // f add(x, y)
console.log(sub); // undefined
// 함수 호출
console.log(add(2, 5)); // 7
console.log(sub(2, 5)); // TypeError
// 함수 선언문
function add(x, y) {
return x + y;
}
// 함수 표현식
var sub = function (x, y) {
return x - y;
};
표현식으로 정의한 함수는 함수 표현식 이전에 호출 불가.
함수 선언문으로 정의한 함수와 함수 표현식으로 정의한 함수의 생성 시점이 다르기 때문
선언문은 런타임 이전에 JS 엔진에 의해 호이스팅 되어서 먼저 실행된다.
var 키워드로 선언된 변수는 undefined로 초기화되고,
함수 선언문을 통해 생성된 식별자는 함수 객체로 초기화된다.
즉 함수 선언문 이전에 호출하면 함수 호출이 가능
변수 할당문의 값은 할당문이 실행되는 시점,
런타임에 평가되므로 함수 표현식의 함수 리터럴도 할당문이
실행되는 시점에 평가되어 함수 객체가 된다
함수 호이스팅이 아닌 변수 호이스팅 발생
함수 표현식 이전에 함수를 참조하면 undefined로 평가. 이때 함수 호출하면 undefined를 호출하는 것과 마찬가지 이므로 TypeError
헷갈리니까 함수 표현식을 주로 쓰라고 권고함
Function 생성자 함수
new 연산자와 함께 호출하면 함수 객체를 생성해서 반환 ( new 없어도 됨 )
일반적이지 않으며 바람직하지 않음
화살표 함수
function 키워드 대신 =>(fat arrow)를 사용해 간략하게 선언 ( 항상 익명 함수로 정의 )
표현 뿐만 아니라 내부 동작도 간략화 되었다
- 생성자 함수로 사용 불가
- 기존 함수와 this 바인딩 방식이 다름
- prototype 프로퍼티가 없음
- arguments 객체를 생성하지 않음
함수 호출
매개변수의 스코프(유효 범위)는 함수 내부다
매개변수와 인수의 개수가 일치하지 않아도 에러가 발생하지 않는다
// 인수가 부족할 때
function add(x, y) {
console.log(x, y); // 2, undefined
return x + y;
}
console.log(add(2)); // NaN
// 인수가 많을 때
function add(x, y) {
console.log(arguments); // [Arguments] { '0': 2, '1': 5, '2': 10 }
return x + y;
}
console.log(add(2, 5, 10)); // 7
초과된건 버리지 않고 arguments 객체의 프로퍼티로 보관된다
인수 확인
매개변수의 타입을 사전에 지정할 수 없기 때문에 적절한 인수가 전달되었는지 확인할 필요가 있다
function add(x, y) {
if (typeof x !== 'number' || typeof y !== 'number') {
// 매개변수를 통해 전달된 인수의 타입이 부적절한 경우 에러를 발생시킨다
throw new TypeError('인수는 모두 숫자 값이어야 합니다.');
}
return x + y;
}
console.log(add(2)); // TypeError: 인수는 모두 숫자 값이어야 합니다.
console.log(add('a', 'b')); // TypeError: 인수는 모두 숫자 값이어야 합니다.
부적절한 호출을 사전에 방지할 수는 없고 에러는 런타임에 발생하게 된다.
따라서 정적 타입을 선언할 수 있는 자바스크립트의 상위 확장을 도입해서 컴파일 시점에 부적절한 호출을 방지할 수 있게 하는 것도 하나의 방법이다.
or 인수가 전달되지 않은 경우 단축 평가를 사용해 매개변수에 기본값을 할당하는 방법도 있다.
function add(a, b, c) {
a = a || 0;
b = b || 0;
c = c || 0;
return a + b + c;
}
console.log(add(1, 2, 3)); // 6
console.log(add(1, 2)); // 3
console.log(add(1)); // 1
console.log(add()); // 0
ES6에 도입된 매개변수 기본값을 사용하면 인수 체크 및 초기화를 간소화 할 수 있다
기본값은 인수를 전달하지 않았을 경우와 undefined를 전달한 경우에만 유효
function add(a = 0, b = 0, c = 0) {
return a + b + c;
}
console.log(add(1, 2, 3)); // 6
console.log(add(1, 2)); // 3
console.log(add(1)); // 1
console.log(add()); // 0
이상적인 함수는 한 가지 일만 해야 하며 가급적 작게 만들어야 한다.
객체를 인수로 사용하는 경우 프로퍼티 키만 정확히 지정하면 매개변수의 순서를 신경 안써도 됨
function displayInfo({ name, age }) {
console.log(`Name: ${name}, Age: ${age}`);
}
const user = {
name: 'Charlie',
age: 28
};
displayInfo(user); // Name: charlie, Age:28
참조에 의한 전달과 외부 상태의 변경
// 매개변수 primitive는 원시 값을 전달받고, 매개변수 obj는 객체를 전달받는다
function changeVal(primitive, obj) {
primitive += 100;
obj.name = 'Kim'
}
// 외부 상태
var num = 100;
var person = { name: 'Lee' };
console.log(num); // 100
console.log(person); // {name: "Lee"}
// 원시 값은 값 자체가 복사되어 전달되고 객체는 참조 값이 복사되어 전달된다.
changeVal(num, person);
// 원시 값은 원본이 훼손되지 않는다.
console.log(num); // 100
// 객체는 원본이 훼손된다.
console.log(person); // {name: "Kim"}
원시 타입 인수는 값 자체가 복사되어 매개변수에 전달되기 때문에 값을 변경해도 원본은 훼손 x
객체 타입 인수는 참조 값이 복사되어 매개변수에 전달되기 때문에 값을 변경하면 원본도 훼손
함수가 외부 상태를 변경하면 상태 변화를 추적하기 어려워진다. (복잡성 up, 가독성 해치는 원인)
해결법: 객체를 불변 객체(immutable object)로 만들어 사용. 객체를 마치 원시 값처럼 동작하게 만들기
상태 변경이 필요한 경우에는 깊은 복사를 통해 새로운 객체를 생성하고 재할당
다양한 함수의 형태
즉시 실행 함수(IIFE, Immediately Invoked Function Expression)
단 한번만 호출되며 다시 호출할 수 없다.
이름이 없는 익명 함수를 사용하는 것이 일반적임
그룹 연산자( ... )로 감싸야 한다. 안그러면 SyntaxError
(function () {
var a = 3;
var b = 5;
return a * b;
}());
즉시 실행 함수도 일반 함수처럼 값을 반환할 수 있고 인수를 전달할 수도 있다
// 즉시 실행 함수도 함수처럼 값을 반환할 수 있다
var res = (function () {
var a = 3;
var b = 5;
return a * b;
}());
console.log(res); // 15
// 즉시 실행 함수에도 일반 함수처럼 인수를 전달할 수 있다.
res = (function (a, b) {
return a * b;
}(3, 5));
console.log(res); // 15
재귀 함수
function factorial(n) {
// 탈출 조건: n이 1이하일 때 재귀 호출을 멈춘다
if (n <= 1) return 1;
// 재귀 호출
return n * factorial(n - 1);
}
console.log(factorial(5)); // 5! = 5 * 4 * 3 * 2 * 1 = 120
함수 이름은 함수 몸체 내부에서만 유효함
for 문이나 while 문으로도 구현 가능
function factorial(n) {
if (n <= 1) return 1;
var res = n;
while (--n) res*= n;
return res;
}
console.log(factorial(5)); // 5! = 5 * 4 * 3 * 2 * 1 = 120
중첩 함수
함수 내부에 정의된 함수를 중첩 함수(nested function) 또는 내부 함수(inner function)라고 한다
중첩 함수를 포함하는 함수는 외부 함수(outer function)이라 부른다
중첩 함수는 외부 함수 내부에서만 호출할 수 있다.
function outer() {
var x = 1;
// 중첩 함수
function inner() {
var y = 2;
// 외부 함수의 변수를 참조할 수 있다
console.log(x + y); // 3
}
inner();
}
outer();
콜백 함수(callback function)
함수의 매개변수를 통해 다른 함수의 내부로 전달되는 함수를 콜백 함수라고 하며,
매개변수를 통해 함수의 외부에서 콜백 함수를 전달받은 함수를 고차 함수(Higher-Order Function, HOF) 라고 한다
// 외부에서 전달받은 f를 n만큼 반복 호출한다
function repeat(n, f) {
for (var i = 0; i < n; i++) {
f(i); // i를 전달하면서 f를 호출
}
}
var logAll = function (i) {
console.log(i);
};
// 반복 호출할 함수를 인수로 전달한다.
repeat(5, logAll); // 0 1 2 3 4
var logOdds = function (i) {
if (i % 2) console.log(i);
};
// 반복 호출할 함수를 인수로 전달한다
repeat(5, logOdds); // 1 3
중첩 함수는 고정되어 있어서 교체하기 곤란하지만 콜백 함수는 외부에서 고차 함수 내부로 주입하기 때문에
자유롭게 교체할 수 있다는 장점이 있다.
즉, 고차 함수는 콜백 함수를 자신의 일부분으로 합성한다.
고차 함수에 콜백 함수를 전달할 때 콜백 함수를 호출하지 않고 함수 자체를 전달해야 한다.
함수가 자주 호출된다면 함수 외부에서 콜백 함수를 정의한 후 함수 참조를 고차 함수에 전달하는 편이 효율적
// logOdds 함수는 단 한 번만 생성됨
var logOdds = function (i) {
if (i % 2) console.log(i);
};
// 고차 함수에 함수 참조를 전달한다.
repeat(5, logOdds); // 1 3
콜백함수는 비동기 처리뿐 아니라 배열 고차 함수에서도 사용된다
// 콜백 함수를 사용하는 고차 함수 map
var res = [1, 2, 3].map(function (item) {
return item * 2;
});
console.log(res); // [2, 4, 6]
// 콜백 함수를 사용하는 고차 함수 filter
res = [1, 2, 3].filter(function (item) {
return item % 2;
});
console.log(res); // [1, 3]
// 콜백 함수를 사용하는 고차 함수 reduce
res = [1, 2, 3].reduce(function (acc, cur) {
return acc + cur;
}, 0);
console.log(res); // 6
순수 함수와 비순수 함수
- 순수 함수(pure function): 외부 상태에 의존하지도 않고 변경하지도 않는, 부수 효과가 없는 함수
- 비순수 함수(impure function): 부수 효과가 있는 함수
var count = 0;
function increase() {
return ++count; // 외부 상태에 의존하며 외부 상태를 변경한다
}
// 비순수 함수는 외부 상태(count)를 변경하므로 상태 변화를 추적하기 어려워진다
increase();
console.log(count); // 1
increase();
console.log(count); // 2
함수형 프로그래밍은 순수 함수와 보조 함수의 조합을 통해 외부 상태를 변경하는 부수 효과를 최소화해서
불변성(immutability)을 지향하는 프로그래밍 패러다임이다.
# 나만의 quiz
- 함수를 사용하는 이유를 아는데로 설명하시오.
- 코드의 재사용을 위해
- 유지보수의 편의성을 높임
- 실수를 줄여 코드의 신뢰성을 높임
- 코드의 가독성을 향상
- 함수형 프로그래밍이란?
- 함수를 일급 객체로 취급하며, 순수 함수와 상태 불변성을 중시하는 프로그래밍 패러다임 - 콜백함수, 고차함수에 대해 설명하시오
- 콜백함수: 매개변수를 통해 다른 함수의 내부로 전달되는 함수
- 고차함수: 매개변수를 통해 함수의 외부에서 콜백 함수를 전달받은 함수
'JavaScript > Deep Dive' 카테고리의 다른 글
| 14 전역 변수의 문제점 (0) | 2024.09.20 |
|---|---|
| 13 스코프 (0) | 2024.09.20 |
| 11 원시 값과 객체의 비교 (0) | 2024.09.18 |
| 10 객체 리터럴 (0) | 2024.09.18 |
| 중간점검 quiz (1) | 2024.09.17 |



